배열
자바스크립트에서 배열은 유동배열 (크기, 데이터의 변경이 자유롭게 사용가능)
const myArray = [1,2,'a','b',{}];
배열에 데이터 타입은 제한이 없음. 같은 타입으로 채우는것 룰
배열의 사용 목적 : 관련있는 데이터를 묶어서 관리하기 위해
myArray=[] : 초기값으로 빈 배열을 만든 후 데이터를 추가하여 사용
index를 가짐 => 0부터 시작
length => 배열의 총길이
여러가지 데이터를 갖고있는 유사배열 : 혼합배열
배열 관련 메서드
유사배열에서는 사용제한이 되는 메서드들도 있음.
array.push(value) : 배열의 마지막에 value를 추가 => 배열의 길이를 리턴
array.pop() : 배열의 마지막 요소를 제거 => 배열의 마지막요소를 리턴
array.shift() : 배열의 첫 요소를 제거 후 값을 리턴 = pop()과는 위치가 반대
array.unshift(value) : 배열의 첫요소에 value를 추가 => 길이를 리턴
join(value) : 배열 사이에 value를 추가하여 문자열로 리턴
split() : 특정 값을 기준으로 배열로 나눔.
배열의 정렬
문자기반으로 정렬됨
array.sort() : 문자를 기준으로 오름차순
array.reverse() : 문자를 기준으로 내림차순
정렬할 배열의 값이 숫자일 때 콜백함수를 이용하여 내부 연산을 통해 정렬
[1,6,3,5,8,2]
array.sort(function(a,b){
return a-b; // 오름차순
return b-a; // 내림차순
})
배열의 순환구조를 이용하여 특정 기능을 수행하는 메서드
array.forEach(callback function) : 일반 반복문과 유사한 형태
array.map(callback function) : forEach의 결과를 리턴하여 새로운 배열을 생성
array.filter(callback function) : map처럼 수행하면서 비교 연산을 통해 true 값만 필터링 하여 리턴
Array Iteration Method 순환 구조에서 사용하는 메서드
array.reduce(callback function(total, value, index, self),[init value]); 누적값을 리턴 초기값 설정가능
array.every(callback function(value, index, self)); 리턴 조건에 모든 배열의 값이 만족하면 true / false를 리턴 (&&)
array.some(callback function(value, index, self)); 콜백 리턴 조건에 하나의 값이라도 만족하면 true / false를 리턴 (||)
array.indexOf('str', [start index]); 해당 문자열이 배열에 존재하면 index를 리턴
array.lastIndexOf('str', [start index]); 뒤에서부터 탐색
array.find(callback function(value, index, self)); 리턴 조건에 만족하는 첫 값을 리턴
array.findIndex(callback function(value, index, self)); 리턴 조건에 만족하는 첫 값의 index를 리턴
array.form('객체') : 순서가 있거나, 순환 구조를 갖고 있는 객체를 배열로 변환
array.keys() : 배열이 사용중인 key(index)를 검색하여 새로운 배열로 리턴
array.enterties() : index:value 의 구조값을 만들어서 새로운 배열로 리턴
array.includes('str') : 배열에 str 값이 있으면 true / false
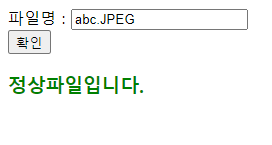
ex) 활용해서 이미지 파일은 정상파일 출력, 이미지 파일이 아니면 안내문출력


<style>
.green{
color: green;
}
.red{
color: red;
}
</style>
<body>
파일명 : <input type="text" name="" id="fileName"><br>
<button type="button" id="btn">확인</button>
<h3 id="result"></h3>
<script>
document.getElementById('btn').addEventListener('click', () => {
let fileName = document.getElementById('fileName').value;
let fileName2 = fileName.slice(fileName.lastIndexOf('.')+1);
// console.log(fileName2);
let fileName3 = fileName2.toLowerCase();
// console.log(fileName3);
let includes = fileName3.includes('jpg');
includes += fileName3.includes('jpeg');
includes += fileName3.includes('png');
includes += fileName3.includes('gif');
let str = '';
if(includes == true){
str = `<span class="green">정상파일입니다.</span>`;
} else{
str = `<span class="red">이미지파일만 가능합니다.</span>`;
}
document.getElementById('result').innerHTML = str;
})
</script>
</body>
검증 함수 만들어서 해보기
// validtion : 검증
function imageValid(imageFile){
const suffix = ['jpg','jpeg','png','gif'];
let img = imageFile.toLowerCase().substring(imageFile.lastIndexOf('.')+1);
return suffix.includes(img);
}
정규표현식 사용
function imageValid2(fileName){
//match 정규표현식으로 나열한
if(fileName.match(/(jpg|png|gif|jpeg)/i)){
return true;
}
return false;
}
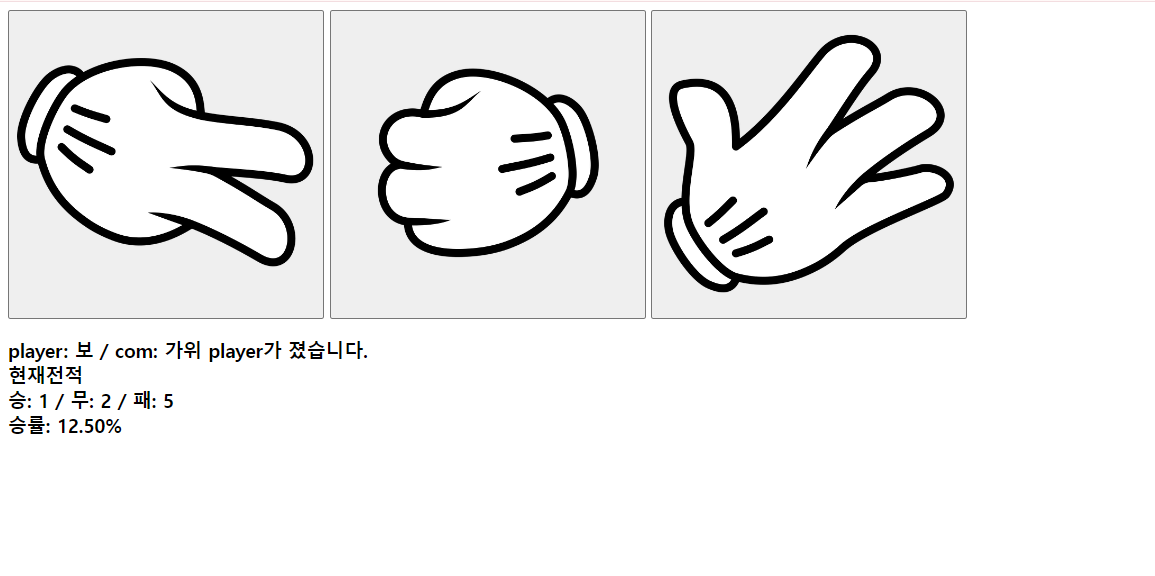
ex2)가위바위보 게임 만들어보기

<body>
<button onclick="play(1)"><img src="../image/scissors.png" alt=""></button>
<button onclick="play(2)"><img src="../image/rock.png" alt=""></button>
<button onclick="play(3)"><img src="../image/paper.png" alt=""></button>
<h3 id="result"></h3>
<script>
let com = 0;
let str = '';
let win = 0;
let lose = 0;
let draw = 0;
let count = 0;
let end = '';
function play(player){
count++;
console.log(player);
com = Math.floor(Math.random()*3)+1;
console.log(com);
switch(player){
case 1 : (com == 1) ? end =`비겼습니다.`: (com ==2) ? end =`졌습니다.` : end =`이겼습니다.`;
break;
case 2 : (com == 2) ? end =`비겼습니다.` : (com == 3) ? end =`졌습니다.` : end =`이겼습니다.`;
break;
case 3 : (com == 3) ? end =`비겼습니다.` : (com == 1) ? end =`졌습니다.` : end =`이겼습니다.`;
}
console.log(end);
let comStr = (com == 1) ? "가위" : (com==2) ? "바위" : "보";
let playerStr = (player == 1) ? "가위" : (player==2) ? "바위" : "보";
str = ` player: ${playerStr} / com: ${comStr} player가 ${end}` ;
console.log(str);
switch(player){
case 1 : (com == 1) ? draw++ : (com ==2) ? lose++ : win++;
break;
case 2 : (com == 2) ? draw++ : (com == 3) ? lose++ : win++;
break;
case 3 : (com == 3) ? draw++ : (com == 1) ? lose++ : win++;
}
console.log(` 승: ${win} 무: ${draw} 패: ${lose} `)
let str2 = ` 승: ${win} / 무: ${draw} / 패: ${lose} `;
let rate = ((win/count)*100).toFixed(2);
console.log(rate);
let result = document.getElementById('result');
result.innerHTML = ` ${str} <br> 현재전적 <br> ${str2} <br> 승률: ${rate}% `;
}
</script>
</body>'화면 수업 정리' 카테고리의 다른 글
| HTML,CSS,JS 13일차 (0) | 2024.08.12 |
|---|---|
| HTML,CSS,JS 12일차 (0) | 2024.08.09 |
| HTML,CSS,JS 10일차 (0) | 2024.08.07 |
| HTML,CSS,JS 9일차 (0) | 2024.08.06 |
| HTML,CSS,JS 8일차 (0) | 2024.08.05 |



