react 설치
- node.js 다운로드
- 환경변수 설정이 안돼있다면 설정 => path
- vs-code => Terminal => node -v / npm - v 버전 확인
npx create-react-app 폴더명
npx create-react-app test-app
npm error code ENOENT
npm error syscall lstat
npm error path C:\Users\EZENIC-127\AppData\Roaming\npm
npm error errno -4058
npm error enoent ENOENT: no such file or directory, lstat 'C:\Users\EZENIC-127\AppData\Roaming\npm'
npm error enoent This is related to npm not being able to find a file.
npm error enoent
>> node 버전이 전체 설치가 안되어 있을 경우 뜨는 에러
-------------------------------------------------
npm i -g npm@latest => 전체 재설치
cmd 명령어
dir : 전체 폴더 값 보기
cd : 폴더 이동
cd .. : 상위폴더 이동
cd test-app => 리액트 폴더에서 start 해야됨.
npm start => 리액트 서버 시작
종료하고싶을 때는
ctrl + c => y
--------------------------------------------------
react : 싱글 페이지 컴포넌트 방식
{ /* 주석 */} , // return 밖 영역의 주석
컴포넌트 : 대문자로 시작 원칙
재사용성 높음. 확장성도 뛰어남.
js => JSX 구문 사용
virtual DOM => 랜더링 속도 up, 최적화 속도 up
HOOK => 함수 컴포넌트에 기능을 추가할 수 있게 해주는 기능
App.js => index.js =>index.html root 삽입
반드시 태그가 닫혀 있어야 함. => 안닫으면 오류발생
<input /> <br />
자바스크립트에서 ` ${변수명} ` 은 그냥 {변수명} 으로 씀.
{/* `${변수명}` => {변수명} */}
props => 매개변수
props : properties의 약어
부모(상위) 컴포넌트에서 자식(하위) 컴포넌트로 파라미터를 전달
props 써보기
import React from 'react';
import Student from './Student';
import { student, students } from '../data/data';
import Student2 from './Student2';
const Home = () => {
// home.jsx 에서 데이터를 => Student로 전달
// props : properties의 약어
// 부모(상위) 컴포넌트에서 자식(하위) 컴포넌트로 파라미터를 전달
return (
<div className='home'>
{/* <div>Home.jcx Area</div> */}
<Student />
<hr />
<Student2 std={student} />
<hr />
{/* students 배열중 객체 1개를(s) 뽑아 Student2 std ={s} */}
{
students.map(s => (
<Student2 std={s} />
))
}
</div>
);
};
export default Home;import React from 'react';
import {student, students} from '../data/data';
const Student = () => {
// const name = "홍길동";
// const age = "20";
// const address = "seoul";
return (
<div className='student'>
<h3>{student.name}({student.age}) : {student.addr}</h3>
{
students.map(s => (
<h3>{s.name}({s.age}) : {s.addr}</h3>
))
}
</div>
);
};
export default Student;import React from 'react';
const Student2 = (props) => {
const {name,age,addr} =props.std;
return (
<div>
<h3>{name}({age}) : {addr} </h3>
</div>
);
};
export default Student2;
const {name,age,addr} =props.std; = 구조 분해 할당 방식
props를 지정하고 값이 들어오지 않을 경우 빈 값으로 처리
defaultProps 로 기본값 설정
Test4를 만들어서 해보기
import React from 'react';
// 구조 분해 할당 방식
const Test4 = ({name,color}) => {
return (
<div className='test4'>
<h1 style={{color: color}}>Hello~!! {name} </h1>
</div>
);
}
Test4.defaultProps = {
name : '손님'
}
위에 Home 에 추가되는 부분
<Test4 name="react" color ="red"/>
<Test4 color ="red"/>
<hr />
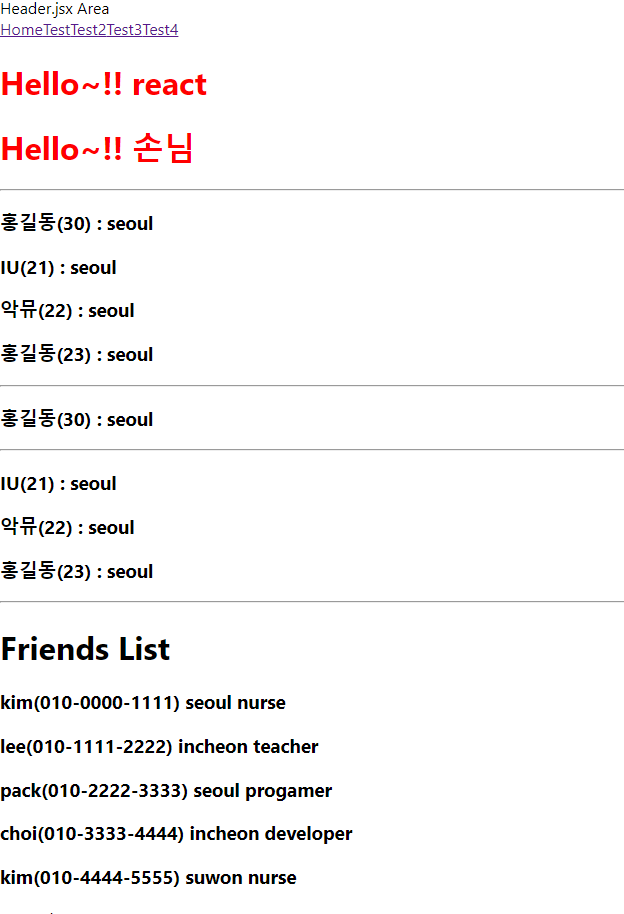
결과

name이 없는 두번째 구문에 '손님' 이라는 default 가 들어가는걸 볼 수 있음.
네비게이션 바처럼 a태그 링크를 설정해서 넘어가는걸 만들어 해당 컴포넌트로 이동하려면
npm i react-router-dom로 설치필요.
a태그 대신
<Link to='컴포넌트명'>이름</Link> 사용
App.js 와 Header로 어떤 구조로 만들어지는지 확인
App.js
import React from "react";
import Footer from "./components/Footer";
import Header from "./components/Header";
import Home from "./components/Home";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import Test from "./components/Test";
import Test2 from "./components/Test2";
import Test3 from "./components/Test3";
import Test4 from "./components/Test4";
function App() {
return (
<div className="App">
<BrowserRouter>
<Header />
<Routes>
<Route path="/" element= {<Home/>} />
<Route path="/test" element= {<Test/>} />
<Route path="/test2" element= {<Test2/>} />
<Route path="/test3" element= {<Test3/>} />
<Route path="/test4" element= {<Test4 name="홍길동" color ="gray" />} />
</Routes>
<Footer />
</BrowserRouter>
</div>
);
}
export default App;
Header.jsx
import React from 'react';
import { Link } from 'react-router-dom';
const Header = () => {
return (
<div className='header'>
<div>Header.jsx Area</div>
<Link to='/'>Home</Link>
<Link to='/test'>Test</Link>
<Link to='/test2'>Test2</Link>
<Link to='/test3'>Test3</Link>
<Link to='/test4'>Test4</Link>
</div>
);
};
export default Header;
결과를 확인해보면



누르면 해당 컴포넌트로 이동하는걸 볼 수 있음.
'React 수업 정리' 카테고리의 다른 글
| Board 만들어보기 (0) | 2024.09.19 |
|---|---|
| React 5일차 (0) | 2024.09.10 |
| React 4일차. (3) | 2024.09.09 |
| React 3일차 (0) | 2024.09.06 |
| React 2일차 (1) | 2024.09.05 |


