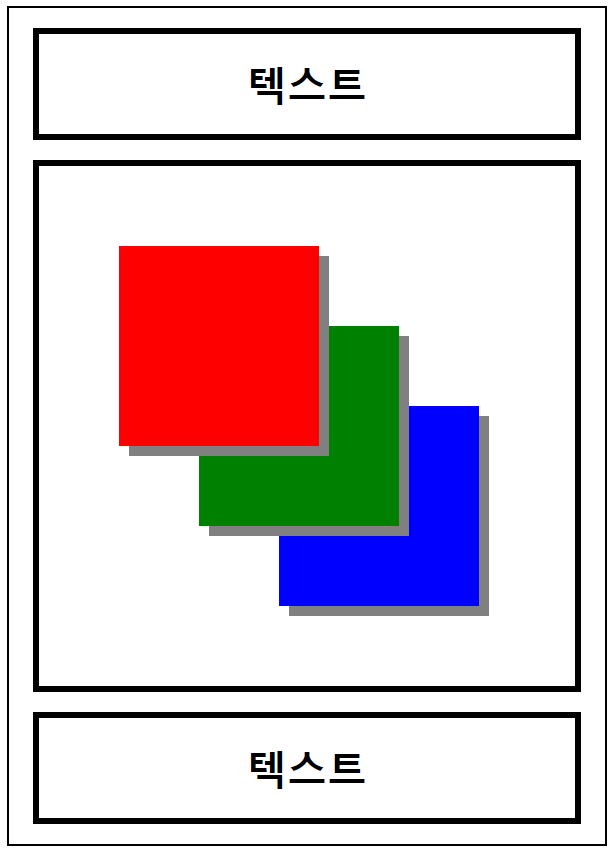
z-index 속성
요소가 겹쳐있을 때 어느 요소를 위로 보낼지 결정하는 속성
정수의 값을 가짐 (양수만 가능)
숫자가 높을수록 위로 올라감
ex)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div.con{
width: 300px;
/* height: 700px; */
/* background-color: palegreen; */
border: 1px solid black;
box-sizing: border-box;
text-align: center;
margin : 0 auto;
}
div.text1{
width: 90%;
height: 50px;
/* background-color: gray; */
/* text-align: center; */
line-height: 50px;
font-size: 20px;
font-weight: bold;
margin : 10px auto;
border: 3px solid black;
/* box-sizing: border-box; */
}
div.box-con{
width: 90%;
height: 260px;
border: 3px solid black;
margin : 10px auto;
/* box-sizing: border-box; */
position: relative;
}
.box{
width: 100px;
height: 100px;
box-shadow: 5px 5px gray;
position: absolute;
}
.box1{
background-color: red;
top: 40px;
left: 40px;
/* transform: translate(-100%, -100%); */
z-index: 3;
}
.box2{
background-color: green;
top: 80px;
left: 80px;
/* transform: translate(-50%, -50%); */
z-index: 2;
}
.box3{
background-color: blue;
top: 120px;
left: 120px;
z-index: 1;
}
div.text2{
width: 90%;
height: 50px;
/* background-color: gray; */
/* text-align: center; */
line-height: 50px;
font-size: 20px;
font-weight: bold;
margin : 10px auto;
border: 3px solid black;
/* box-sizing: border-box; */
}
</style>
</head>
<body>
<div class="con">
<div class="text1">
텍스트
</div>
<div class="box-con">
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
</div>
<div class="text2">
텍스트
</div>
</div>
</body>
</html>
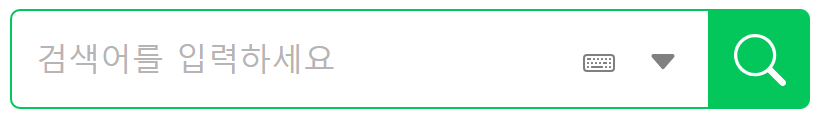
배웠던 것들 응용해서 만들어보기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<style>
.search-box{
margin: 10px;
}
.search-left{
width: 350px;
height: 50px;
border: 1px solid #03c75a;
/* background-color: aqua; */
float: left;
border-radius: 5px 0px 0px 5px;
box-sizing: border-box;
}
.search-btn{
height: 50px;
width: 50px;
background-color: #03c75a;
color: white;
border: none;
border-radius: 0px 5px 5px 0px;
}
.search-left>input{
width: 260px;
height: 30px;
/* background-color: aquamarine; */
border : none;
outline: none;
margin: 8px 0 0 10px;
}
.search-left .bi-keyboard{
color: gray;
margin: 0 10px;
}
.search-left .bi-caret-down-fill{
color: gray
}
.search-left>input::placeholder{
color: rgb(182, 180, 180)
}
</style>
</head>
<body>
<form action="">
<div class="search-box">
<div class="search-left">
<input type="text" name="search" placeholder="검색어를 입력하세요">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-keyboard" viewBox="0 0 16 16">
<path d="M14 5a1 1 0 0 1 1 1v5a1 1 0 0 1-1 1H2a1 1 0 0 1-1-1V6a1 1 0 0 1 1-1zM2 4a2 2 0 0 0-2 2v5a2 2 0 0 0 2 2h12a2 2 0 0 0 2-2V6a2 2 0 0 0-2-2z"/>
<path d="M13 10.25a.25.25 0 0 1 .25-.25h.5a.25.25 0 0 1 .25.25v.5a.25.25 0 0 1-.25.25h-.5a.25.25 0 0 1-.25-.25zm0-2a.25.25 0 0 1 .25-.25h.5a.25.25 0 0 1 .25.25v.5a.25.25 0 0 1-.25.25h-.5a.25.25 0 0 1-.25-.25zm-5 0A.25.25 0 0 1 8.25 8h.5a.25.25 0 0 1 .25.25v.5a.25.25 0 0 1-.25.25h-.5A.25.25 0 0 1 8 8.75zm2 0a.25.25 0 0 1 .25-.25h1.5a.25.25 0 0 1 .25.25v.5a.25.25 0 0 1-.25.25h-1.5a.25.25 0 0 1-.25-.25zm1 2a.25.25 0 0 1 .25-.25h.5a.25.25 0 0 1 .25.25v.5a.25.25 0 0 1-.25.25h-.5a.25.25 0 0 1-.25-.25zm-5-2A.25.25 0 0 1 6.25 8h.5a.25.25 0 0 1 .25.25v.5a.25.25 0 0 1-.25.25h-.5A.25.25 0 0 1 6 8.75zm-2 0A.25.25 0 0 1 4.25 8h.5a.25.25 0 0 1 .25.25v.5a.25.25 0 0 1-.25.25h-.5A.25.25 0 0 1 4 8.75zm-2 0A.25.25 0 0 1 2.25 8h.5a.25.25 0 0 1 .25.25v.5a.25.25 0 0 1-.25.25h-.5A.25.25 0 0 1 2 8.75zm11-2a.25.25 0 0 1 .25-.25h.5a.25.25 0 0 1 .25.25v.5a.25.25 0 0 1-.25.25h-.5a.25.25 0 0 1-.25-.25zm-2 0a.25.25 0 0 1 .25-.25h.5a.25.25 0 0 1 .25.25v.5a.25.25 0 0 1-.25.25h-.5a.25.25 0 0 1-.25-.25zm-2 0A.25.25 0 0 1 9.25 6h.5a.25.25 0 0 1 .25.25v.5a.25.25 0 0 1-.25.25h-.5A.25.25 0 0 1 9 6.75zm-2 0A.25.25 0 0 1 7.25 6h.5a.25.25 0 0 1 .25.25v.5a.25.25 0 0 1-.25.25h-.5A.25.25 0 0 1 7 6.75zm-2 0A.25.25 0 0 1 5.25 6h.5a.25.25 0 0 1 .25.25v.5a.25.25 0 0 1-.25.25h-.5A.25.25 0 0 1 5 6.75zm-3 0A.25.25 0 0 1 2.25 6h1.5a.25.25 0 0 1 .25.25v.5a.25.25 0 0 1-.25.25h-1.5A.25.25 0 0 1 2 6.75zm0 4a.25.25 0 0 1 .25-.25h.5a.25.25 0 0 1 .25.25v.5a.25.25 0 0 1-.25.25h-.5a.25.25 0 0 1-.25-.25zm2 0a.25.25 0 0 1 .25-.25h5.5a.25.25 0 0 1 .25.25v.5a.25.25 0 0 1-.25.25h-5.5a.25.25 0 0 1-.25-.25z"/>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-caret-down-fill" viewBox="0 0 16 16">
<path d="M7.247 11.14 2.451 5.658C1.885 5.013 2.345 4 3.204 4h9.592a1 1 0 0 1 .753 1.659l-4.796 5.48a1 1 0 0 1-1.506 0z"/>
</svg>
</div>
<button type="submit" class="search-btn">
<svg xmlns="http://www.w3.org/2000/svg" width="26" height="26" fill="currentColor" class="bi bi-search" viewBox="0 0 16 16">
<path d="M11.742 10.344a6.5 6.5 0 1 0-1.397 1.398h-.001q.044.06.098.115l3.85 3.85a1 1 0 0 0 1.415-1.414l-3.85-3.85a1 1 0 0 0-.115-.1zM12 6.5a5.5 5.5 0 1 1-11 0 5.5 5.5 0 0 1 11 0"/>
</svg>
</button>
</div>
</form>
</body>
</html>
animation
1. 애니메이션 동작 등록 (@keyframes)
- 시간비율 0~100%, 0% = from / 100% = to
@keyframes 애니메이션이름 {
시간비율{
스타일;
}
시간비율{
스타일;
}
시간비율{
스타일;
}
}
2. 애니메이션 요소에 적용
animation-name : 동작할 애니메이션이름
animation-duration : 동작시간
animation-iteration-count : 동작횟수 infinite (무한)
ex)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.hi{
position: absolute;
bottom: 0%;
left: 30px;
font-size: 30px;
font-weight: 400;
animation-name: hiMove;
animation-duration: 1s;
animation-iteration-count: infinite;
}
@keyframes hiMove{
0%{
bottom: 0%;
}
25%{
bottom: 10%;
}
50%{
bottom: 0%;
}
75%{
bottom: 5%;
}
100%{
bottom: 0%;
}
}
</style>
</head>
<body>
<div class="hi">hihihi</div>
</body>
</html>
'화면 수업 정리' 카테고리의 다른 글
| HTML,CSS,JS 6일차 (0) | 2024.08.01 |
|---|---|
| HTML,CSS,JS 5일차 (0) | 2024.07.31 |
| HTML,CSS,JS 3일차 (0) | 2024.07.29 |
| HTML,CSS,JS 2일차 (1) | 2024.07.26 |
| HTML,CSS,JS 1일차 (0) | 2024.07.25 |

