배달의 민족 화면 만들어보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=DM+Serif+Display:ital@0;1&family=Indie+Flower&family=Nanum+Brush+Script&family=Nanum+Pen+Script&family=Roboto+Mono:ital,wght@0,100..700;1,100..700&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=DM+Serif+Display:ital@0;1&family=Gugi&family=Indie+Flower&family=Nanum+Brush+Script&family=Nanum+Pen+Script&family=Roboto+Mono:ital,wght@0,100..700;1,100..700&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<style>
body{
background-color:aquamarine;
}
.menu{
width: 400px;
margin-left: auto;
margin-right: auto;
text-align: center;
}
header{
margin-top: 75px;
width: 100%;
text-align: center;
font-family: "Gugi", sans-serif;
font-weight: 700;
font-style: normal;
font-size: 70px;
}
h1{
font-size: 80px;
margin-bottom: 70px;
}
h3{
font-size: 40px;
margin-top: 30px;
margin-bottom: 70px;
}
h4{
font-size: 50px;
}
.menu>.image1{
width: 100%;
height: 350px;
background-image: url(../image/치킨1.jpg);
background-size: cover;
background-position: center;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.menu>.image2{
width: 100%;
height: 350px;
background-image: url(../image/피자1.jpg);
background-size: cover;
background-position: center;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.menu>.image3{
width: 100%;
height: 350px;
background-image: url(../image/쪽갈비1.jpg);
background-size: cover;
background-position: center;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.menu>.image4{
width: 100%;
height: 350px;
background-image: url(../image/초밥1.jpg);
background-size: cover;
background-position: center;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.menu>.image5{
width: 100%;
height: 350px;
background-image: url(../image/뼈해장국1.jpg);
background-size: cover;
background-position: center;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.menu>.text{
width: 100%;
margin-bottom: 30px;
background-color: white;
font-family: "Nanum Pen Script", cursive;
font-weight: 400;
font-style: normal;
font-size: 30px;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
.text>p:last-child{
color: blue;
}
@keyframes moveBike{
from{
transform: translateX(100%);
}
to{
transform: translateX(-10%);
}
}
.logo{
width: 80px;
height: 80px;
background-image: url(../image/배민1.jpg);
background-size: cover;
}
.ani{
width: 100%;
height: 100px;
animation-name: moveBike;
animation-duration: 5s;
animation-iteration-count: infinite;
}
</style>
</head>
<body>
<header>
<div class="ani">
<div class="logo"></div>
</div>
<h1>배달의 민족</h1>
<h3>넌 배달할 때가 제일 멋있어</h3>
</header>
<!-- 메뉴시작 -->
<div class="menu">
<div class="image1"></div>
<div class="text">
<h4>맛있는 치킨</h4>
<p>주머니가 가벼운 당신의 마음까지 생각한 착한 가격!!</p>
<p><del>23,000원</del> 20000원</p>
<p >바로결제</p>
</div>
</div>
<div class="menu">
<div class="image2"></div>
<div class="text">
<h4>맛있는 피자</h4>
<p>주머니가 가벼운 당신의 마음까지 생각한 착한 가격!!</p>
<p><del>34,000원</del> 28000원</p>
<p >바로결제</p>
</div>
</div>
<div class="menu">
<div class="image3"></div>
<div class="text">
<h4>맛있는 쪽갈비</h4>
<p>주머니가 가벼운 당신의 마음까지 생각한 착한 가격!!</p>
<p><del>29,000원</del> 22000원</p>
<p >바로결제</p>
</div>
</div>
<div class="menu">
<div class="image4"></div>
<div class="text">
<h4>맛있는 초밥</h4>
<p>주머니가 가벼운 당신의 마음까지 생각한 착한 가격!!</p>
<p><del>25,000원</del> 20000원</p>
<p >바로결제</p>
</div>
</div>
<div class="menu">
<div class="image5"></div>
<div class="text">
<h4>맛있는 뼈해장국</h4>
<p>주머니가 가벼운 당신의 마음까지 생각한 착한 가격!!</p>
<p><del>10,000원</del> 8000원</p>
<p >바로결제</p>
</div>
</div>
</body>
</html>
width
width : 가로너비
모니터 / 탭북 / 폰
max-width
- 엘리먼츠가 가질 수 있는 최대 크기의 값
- 화면의 크기가 커지더라도 엘리먼츠는 지정된 크기보다 더 커질 수 없음.
- 레이아웃의 크기를 적절히 유지시키고 싶을 때 사용
min-width
- 엘리먼츠가 가질 수 있는 최소 크기의 값
- 화면의 크기가 작아지더라도 엘리먼츠의 크기가 지정된 크기이상으로 줄지 않음
- 컨텐츠의 손상을 막기위해 사용
반응형 화면이 예상될 때 사용
보여질 레이아웃과 컨텐츠의 모양이 적절하게 조절되게 하기 위해 사용
media
media-query : 반응형 화면을 만들기 위한 태그
max-width / min-width 사용하여 디스플레이 사이즈에 따라 화면 배치(layout)를 변경하는 태그
max-width : 화면의 최대너비를 조건으로하여 미디어 쿼리를 작성
- 가장 큰 화면 사이즈의 레이아웃을 기본으로 하고, 점차 축소하는 형태로 css작성
min-width : 화면의 최소너비를 조건으로하여 미디어 쿼리를 작성
- 가장 작은 화면 사이즈를 기본으로하여 점차 확장되어가는 형태로 작성
활용해서 반응형 화면 만들어보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
margin: 0;
padding: 0;
}
div{
width: 100%;
}
.header{
height: 60px;
background-color: gray;
font-size: 20px;
font-weight: bold;
padding-left: 50px;
line-height: 60px;
}
.main-img{
height: 300px;
background-image: url(../image/풍경2.jpg);
background-position: center;
background-size: cover;
}
.description{
height: 300px;
background-color: white;
padding-left: 50px;
}
.description>p:first-child{
font-size: small;
font-weight: bold;
color: gray;
margin-top: 30px;
margin-bottom: 40px;
}
.description>p:nth-child(2){
font-size: 20px;
font-weight: bold;
}
.description>p:last-child{
font-size: 16px;
}
.sub-img1{
height: 350px;
background-image: url(../image/풍경1.jpg);
background-position: center;
background-size: cover;
background-repeat: no-repeat;
}
.sub-img2{
height: 300px;
background-image: url(../image/풍경3.jpg);
background-position: center;
background-size: cover;
background-repeat: no-repeat;
text-align: center;
line-height: 300px;
}
.sub-img3{
height: 300px;
background-image: url(../image/풍경4.jpg);
background-position: center;
background-size: cover;
background-repeat: no-repeat;
}
.sub-img2>a{
border : 4px solid white;
padding: 10px 40px;
font-size: 16px;
font-weight: bold;
color:white;
text-decoration: none;
}
@media screen and (min-width: 800px) {
.main-img{
height: 300px;
background-image: url(../image/풍경2.jpg);
background-position: center;
background-size: cover;
}
.description{
height: 300px;
background-color: white;
padding-left: 50px;
}
.description>p:first-child{
font-size: small;
font-weight: bold;
color: gray;
margin-top: 30px;
margin-bottom: 40px;
}
.description>p:nth-child(2){
font-size: 20px;
font-weight: bold;
}
.description>p:last-child{
font-size: 16px;
}
.sub-img1{
width: 50%;
height: 400px;
float: left;
background-image: url(../image/풍경1.jpg);
background-position: center;
background-size: cover;
background-repeat: no-repeat;
}
.sub-img2{
width: 50%;
height: 200px;
float: right;
background-image: url(../image/풍경3.jpg);
background-position: center;
background-size: cover;
background-repeat: no-repeat;
text-align: center;
line-height: 200px;
}
.sub-img3{
width: 50%;
height: 200px;
float: right;
background-image: url(../image/풍경4.jpg);
background-position: center;
background-size: cover;
background-repeat: no-repeat;
}
.sub-img2>a{
border : 4px solid white;
padding: 10px 40px;
font-size: 16px;
font-weight: bold;
color:white;
text-decoration: none;
}
}
@media screen and (min-width: 1080px) {
.main-img{
width: 50%;
height: 600px;
float: left;
background-image: url(../image/풍경2.jpg);
background-position: center;
background-size: cover;
}
.description{
width: 50%;
height: 300px;
float: right;
background-color: white;
padding-left: 50px;
box-sizing: border-box;
}
.description>p:first-child{
font-size: small;
font-weight: bold;
color: gray;
margin-top: 30px;
margin-bottom: 40px;
}
.description>p:nth-child(2){
font-size: 20px;
font-weight: bold;
}
.description>p:last-child{
font-size: 16px;
}
.sub-img1{
width: 25%;
height: 300px;
float: left;
background-image: url(../image/풍경1.jpg);
background-position: center;
background-size: cover;
background-repeat: no-repeat;
}
.sub-img2{
width: 25%;
height: 150px;
float: right;
background-image: url(../image/풍경3.jpg);
background-position: center;
background-size: cover;
background-repeat: no-repeat;
text-align: center;
line-height: 150px;
}
.sub-img3{
width: 25%;
height: 150px;
float: right;
background-image: url(../image/풍경4.jpg);
background-position: center;
background-size: cover;
background-repeat: no-repeat;
}
.sub-img2>a{
border : 4px solid white;
padding: 10px 40px;
font-size: 16px;
font-weight: bold;
color:white;
text-decoration: none;
}
}
</style>
</head>
<body>
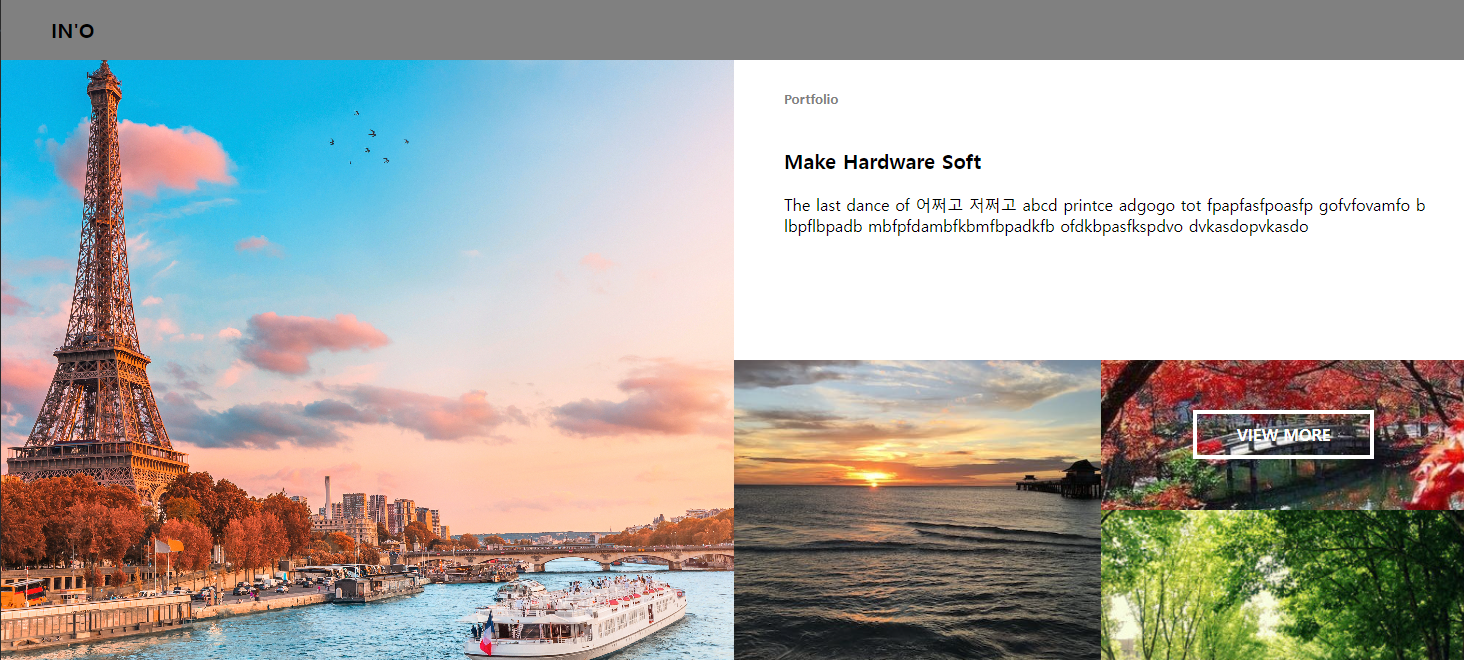
<div class="header">IN'O</div>
<div class="main-img"></div>
<div class="description">
<p>Portfolio</p>
<p>Make Hardware Soft</p>
<p>The last dance of 어쩌고 저쩌고 abcd printce adgogo tot fpapfasfpoasfp gofvfovamfo b lbpflbpadb mbfpfdambfkbmfbpadkfb ofdkbpasfkspdvo dvkasdopvkasdo</p>
</div>
<div class="sub-img1"></div>
<div class="sub-img2">
<a href="">VIEW MORE</a>
</div>
<div class="sub-img3"></div>
</body>
</html>
'화면 수업 정리' 카테고리의 다른 글
| HTML,CSS,JS 7일차 (0) | 2024.08.02 |
|---|---|
| HTML,CSS,JS 6일차 (0) | 2024.08.01 |
| HTML,CSS,JS 4일차 (0) | 2024.07.30 |
| HTML,CSS,JS 3일차 (0) | 2024.07.29 |
| HTML,CSS,JS 2일차 (1) | 2024.07.26 |


